Une première plongée au cœur de la matrice
Découverte d’HTML : Le Langage Fondamental du Web
HTML, acronyme de HyperText Markup Language, est le langage de balisage standard utilisé pour créer et structurer le contenu sur le World Wide Web. Fondamental dans le développement web, HTML permet de décrire la structure d’une page web en utilisant des balises. Dans cet article, nous explorerons certaines des balises les plus utilisées en HTML, illustrant comment elles contribuent à la création de pages web interactives.
Structure de Base d’une Page HTML
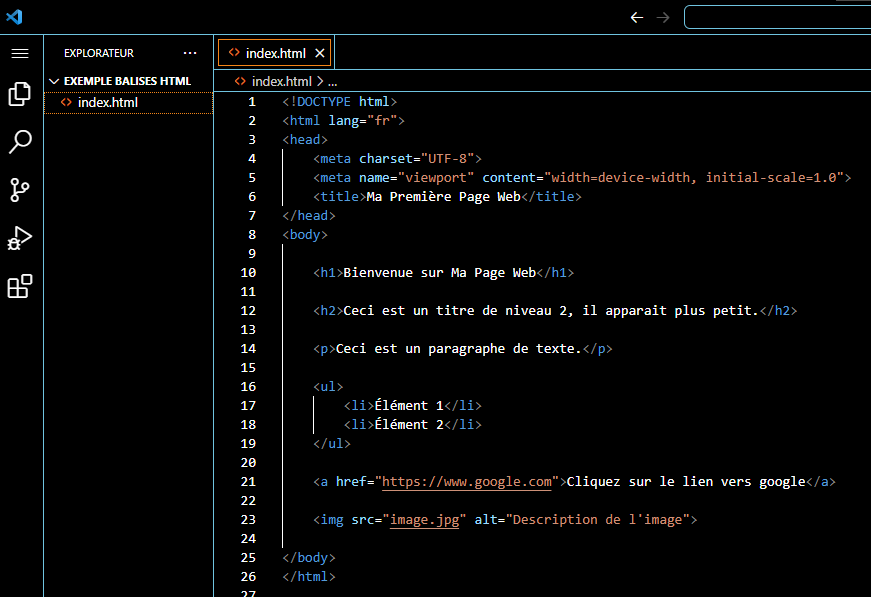
Avant d’entrer dans les détails des balises, examinons la structure de base d’une page HTML.

Voici une page basique dans VS Code. Elle contient des éléments qui s’afficheront comme le texte, qui fonctionneront comme le lien, ou pas comme l’image.
<!DOCTYPE html>: Déclaration du type de document HTML.<html>: Balise racine englobant tout le contenu de la page.<head>: Section contenant des métadonnées telles que le titre et l’encodage.<meta>: Balises fournissant des informations supplémentaires sur la page.<title>: Définit le titre de la page qui s’affiche dans l’onglet du navigateur.<body>: Contient le contenu principal de la page.<h1>à<h6>: Balises d’en-tête pour définir les niveaux de titre.<p>: Balise de paragraphe pour structurer le texte.
Les Balises de Texte
<p> – Paragraphe
La balise <p> est utilisée pour structurer le texte en paragraphes.
<h1> à <h6> – Titres
Les balises d’en-tête <h1> à <h6> définissent les niveaux de titre, <h1> étant le plus important.
Les Balises de Liste
<ul> – Liste non ordonnée
La balise <ul> crée une liste non ordonnée.
<ol> – Liste ordonnée
La balise <ol> crée une liste ordonnée.
Les Balises de Liens et Images
<a> – Lien hypertexte
La balise <a> crée un lien hypertexte vers une autre page ou ressource.
<img> – Image
La balise <img> affiche une image sur la page.
Conclusion
HTML est l’élément fondateur du développement web. En utilisant ces balises de manière judicieuse, les développeurs peuvent créer des pages web riches en contenu et bien structurées. Ce langage polyvalent et essentiel forme la base sur laquelle d’autres technologies web, telles que CSS et JavaScript, peuvent s’appuyer pour offrir des expériences utilisateur plus dynamiques et interactives. En continuant à explorer et à maîtriser HTML, les développeurs peuvent créer des sites web captivants et bien conçus.